Що має бути на головній сторінці інтернет-магазину | |
Автор: redchameleon.pr |
Головна сторінка — це центральна вітрина інтернет-магазину, його неонова вивіска, ефектний фасад і рекламний банер одночасно. Нові користувачі, що потрапляють на головну, намагаються зрозуміти по ній зміст ресурсу. Якісна розробка інтернет-магазину та правильно побудована головна сторінка — запорука того, що знайомство з вашим онлайн-ресурсом не завершиться у перші секунди, а приведе до плідної співпраці. Часто перше, що бачить користувач, коли переходить в інтернет-магазин – це головна сторінка. Щоб прийняти рішення залишитися або піти, людині потрібно всього 50 мілісекунд. До таких результатів прийшли фахівці з Карлтонського університету в ході дослідження візуальної привабливості веб-сторінок. Тут важливий дизайн головної і всього сайту, але успішність проекту залежить не тільки від нього. Ми підготували для вас матеріал з наочними прикладами про те, навіщо потрібна домашня сторінка інтернет-магазину і якою вона Джерело: http://www.golos.com.ua/article/346741 Ваше завдання як власника або інтернет-маркетолога — домогтися того, щоб відвідувач зміг швидко зорієнтуватися на сторінках сайту і отримати відповіді на ваші запитання. Ви працюєте над створенням або у вас вже є комерційний сайт: онлайн-каталог, сайт виробника або інтернет-магазин, створений для просування і продажу реалізованих товарів і послуг, відповідно, містить описи і фотографії товарів, корисні статті, контактні дані та іншу інформацію, необхідну для того, щоб потенційний клієнт з Мережі став вашим реальним покупцем. Проблема може полягати в невдалому оформленні головної сторінки і невідповідному для неї Контенті. Сьогодні ми поговоримо про те, як повинна виглядати Титульна сторінка комерційного сайту, онлайн-каталогу або інтернет-магазину, які обов’язкові елементи необхідно в неї включити і як підготувати текст таким чином, щоб він зацікавив користувача, спонукав залишитися на сайті і мотивував зробити покупку. Джерело: https://beseller.by/blog/effektivnaya-glavnaya-stranitsa-kommercheskogo-sayta/ Структура головної сторінки інтернет-магазину
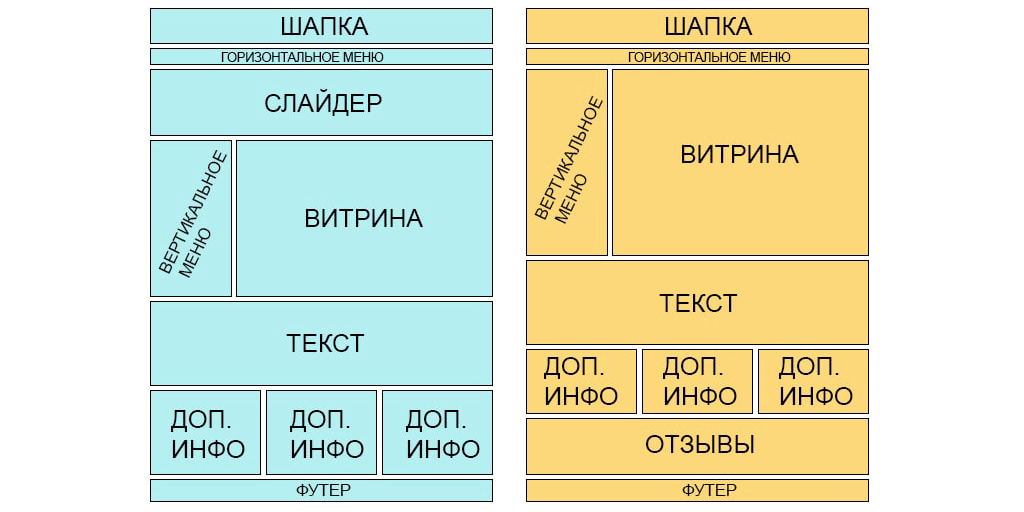
Правильна Головна сторінка інтернет-магазину складається з:
Шапка сайтуТут обов’язково потрібно розмістити логотип компанії, пару слів про реалізованої продукції, контактний телефон, посилання на кошик. Можна вказати час роботи, встановити рядок пошуку або форму зворотного зв’язку. Залежно від цілей власника сайту можуть бути додані і інші дані, але тут важливо не переборщити і розмістити на обмеженому просторі тільки найнеобхідніше для цієї частини сторінки. Меню інтернет-магазинуМеню відповідає за зручність і служить навігатором, що допомагає користувачеві переміщатися по сторінках сайту. В меню інтернет-магазину обов’язково потрібно розмістити посилання на каталог, розділи з описом умов доставки і можливих способів оплати, контакти. Буде не зайвим додати посилання на сторінку з описом самого інтернет-магазину, яке допоможе відвідувачеві познайомитися з компанією і її історією, що часто знімає ряд заперечень і побоювань. Візуальний блок головної сторінкиТут можна розмістити рекламні банери з оголошеннями про майбутню або проходить акції, особливо вигідних пропозиціях або можливості взяти участь в конкурсі з метою отримати цінний приз. Якщо у вас є кілька цікавих пропозицій, їх можна оформити у вигляді слайдера. Текстовий контентУ питанні про те, як правильно оформити головну сторінку інтернет-магазину, важливе місце відводиться текстовому контенту. Основна помилка багатьох власників сайтів-розміщувати на головній сторінці детальну історію інтернет-магазину. Для знайомства Користувача з магазином існує розділ» про компанію «або»про нас». Текстове наповнення головної сторінки інтернет-магазину служить зовсім іншим важливим завданням. Додатковий інформаційний блокЯкщо на головній сторінці залишилося вільне місце, рекомендуємо використовувати і його. Тут можна опублікувати анонси майбутніх заходів або посилання на найостанніші і цікаві новини або статті з блогу. Футер сайту інтернет-магазину
Джерело: https://seo-akademiya.com/baza-znanij/prodvizhenie-internet-magazina/chto-dolzhna-soderzhat-glavnaya-stranicza-internet-magazina/ Що може бути на головній і не буде зайвимЗначно посилять симпатію відвідувача до сайту такі елементи як:
Багато людей з упевненістю скажуть: «краще подивитися відео, ніж читати». Це особливо стосується опису сайту. Для створення такого відео варто користуватися послугами професіоналів, так як ця презентація — обличчя сайту. |
| Tweet |
 Надіслати на E-mail Надіслати на E-mail
 Версія для друку Версія для друку
|


 Завершальний блок головної сторінки повинен повторювати «підвал» кожної сторінки сайту. У статті про правила заповнення футера ми детально розповідали про те, що необхідно розміщувати в цій частині інтернет-магазину і в чому її важливість. Тут саме місце посиланням на основні розділи сайту, однією з форм call-to-action, іконкам-посиланням на групи в соціальних мережах, інформації про вік сайту і, звичайно, контактам.
Завершальний блок головної сторінки повинен повторювати «підвал» кожної сторінки сайту. У статті про правила заповнення футера ми детально розповідали про те, що необхідно розміщувати в цій частині інтернет-магазину і в чому її важливість. Тут саме місце посиланням на основні розділи сайту, однією з форм call-to-action, іконкам-посиланням на групи в соціальних мережах, інформації про вік сайту і, звичайно, контактам. Мітки:
Мітки: